We all know that images can improve the readability of your blog, but what about shareability?
We all know that images can improve the readability of your blog, but what about shareability?
If there was a way to hide multiple versions of an image in your blog so that readers can easily choose which one to share, would you do it?
Well, we have the perfect tip for hiding a pinterest-sized image in your blog. Read on to see how you can increase shareability of your blog FOR FREE.
![]()
The 1-Pixel Pinterest Tip
Essentially, you will be changing the width and height of the image to be 1 pixel each so that you can have a Pinterest-sized image in your blog that will not affect the layout of your blog.
1. Create a Pinterest-sized image (long, vertical graphics). We recommend using online tools such as Canva or PicMonkey.
2. Go into your WordPress dashboard
3. Go to the post editor for the post that you would like to hide the Pinterest image within
4. Add the full-sized image where it can be hidden, such as the very bottom of the page or in between lines of text
5. Select ‘Edit’ on your image so that you will be taken to Image Details
6. Under display settings, change the custom size to be 1 x 1
The only drawback is that your file size will not change, even though the display size is scaled down to 1×1. This means your browser will still load the full file in the background before scaling, taking up bandwidth and load time.
For this reason, you should always be aware of how the images you’re adding can affect the page loading time, as we all know how important page speed is!
Read: Why Website Page Speed Shouldn’t Be Ignored
![]()
Don’t Forget the Alt Text!
Since an image’s alt text appears as the default description when a user “Pins” your image, you should optimize this text as much as possible. If you don’t add your alt text, it defaults to the picture name which is usually not something descriptive enough.
Adding Alt text to your images, especially those formatted specifically for Pinterest, helps with SEO for your blog post. You can even go so far as to put your blog title or web address in it, so if people don’t change the Pinterest description (and many don’t) it’ll carry your blog name through. Many browsers also display this text in a pop-up when you hover with your mouse over the image. So it is a really nice touch having the alt-text attached. Check out Work That Sells’ example:
Let’s say we have a file called, “cutting-board-Fred’s-woodshed.jpg”, the “alt-text” could be a beefed up version of the file name.
Example: Handcrafted cutting board made from salvaged Oregon juniper wood by Fred’s WoodShed.
This is plenty long and has all kinds of useful information for the search engines. Potentially you just gave your image a chance to “rank” for any of the keywords and phrases above.
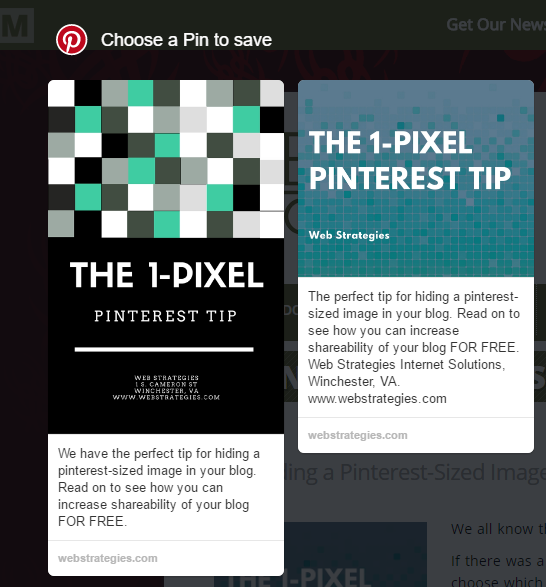
Here’s an example of what it will look like to users who use the Pin It button:

![]()