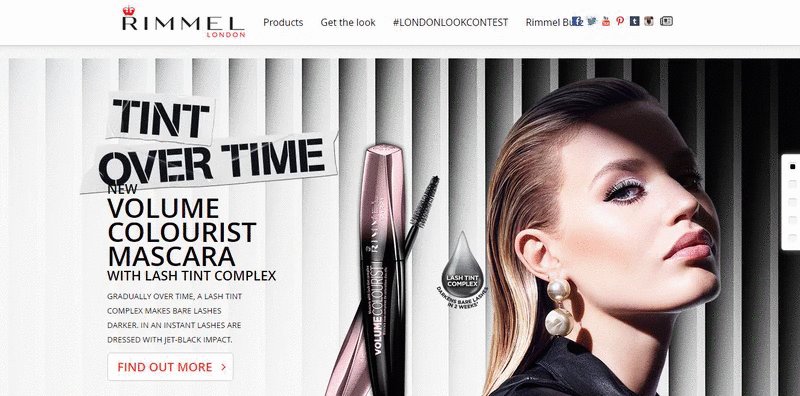
In this post, we’ll be going over the perils of parallax web design: what it is, why it’s SEO-unfriendly, and if there are any workarounds for having your “parallax cake” and eating it too. But first, let’s see what a parallax site looks like:
What Is A Parallax Website?
By definition, parallax is when background images move by the camera slower than foreground images, creating an illusion of depth. When used in web design, parallax websites rely on a scrolling effect on one page, rather than the website’s content being spread across multiple pages like on traditional websites.
For example, when you arrive at the homepage of a parallax site, if you click on ‘About’ in the top menu navigation for example, instead of being taken to domain.com/about (i.e. a different page), the URL changes to domain.com#about and you will be automatically scrolled down to the ‘About’ section on the same page.
Why Parallax Is Bad For SEO
The whole point of having a parallax site is so that most of the site’s content remains on one page. While this may look good and “work” for some businesses, it can be a major hindrance to SEO.
This is mainly because search engines index whole pages, not “fragments” of pages. By side-stepping the need for additional pages, pure parallax sites can usually only rank for 1-2 keywords for the entire website.
If you were to create additional pages instead of using parallax scrolling, you could improve the chances of the content on the separate pages to rank higher in search engines. But, as you’ll see in the next section, there are also hybrid parallax sites, which use parallax for the home page and traditional design (with SEO) for other pages.
Having Your Cake and Eating It, Too
In the example above, Rimmel London has figured out how to use a parallax site without hindering their SEO. How, you may ask? Well, Rimmel’s home page is in Parallax, but each section has its own dedicated page (for SEO purposes) as well.
Obviously, single page designs are not ideal for every project. Some one page sites can really benefit from the effect, while others come across as gimmicky, or worse: hard to use. The key is to decide if the parallax scroll effect you want to use is something that will actually enhance the usability of the site, or if you only want to use it because it’s the new “big thing”.
What are your thoughts on parallax web design? Are there other considerations as far as SEO and usability are concerned?