Using Images to Optimize Your Website: Why?
Being found and ranked by search engines can seem like an overwhelming task. Every web page has the potential to rank well in search engines and draw traffic from other sources, like social media and the blogs. Of course, whether a page draws traffic depends on how useful and interesting it is.
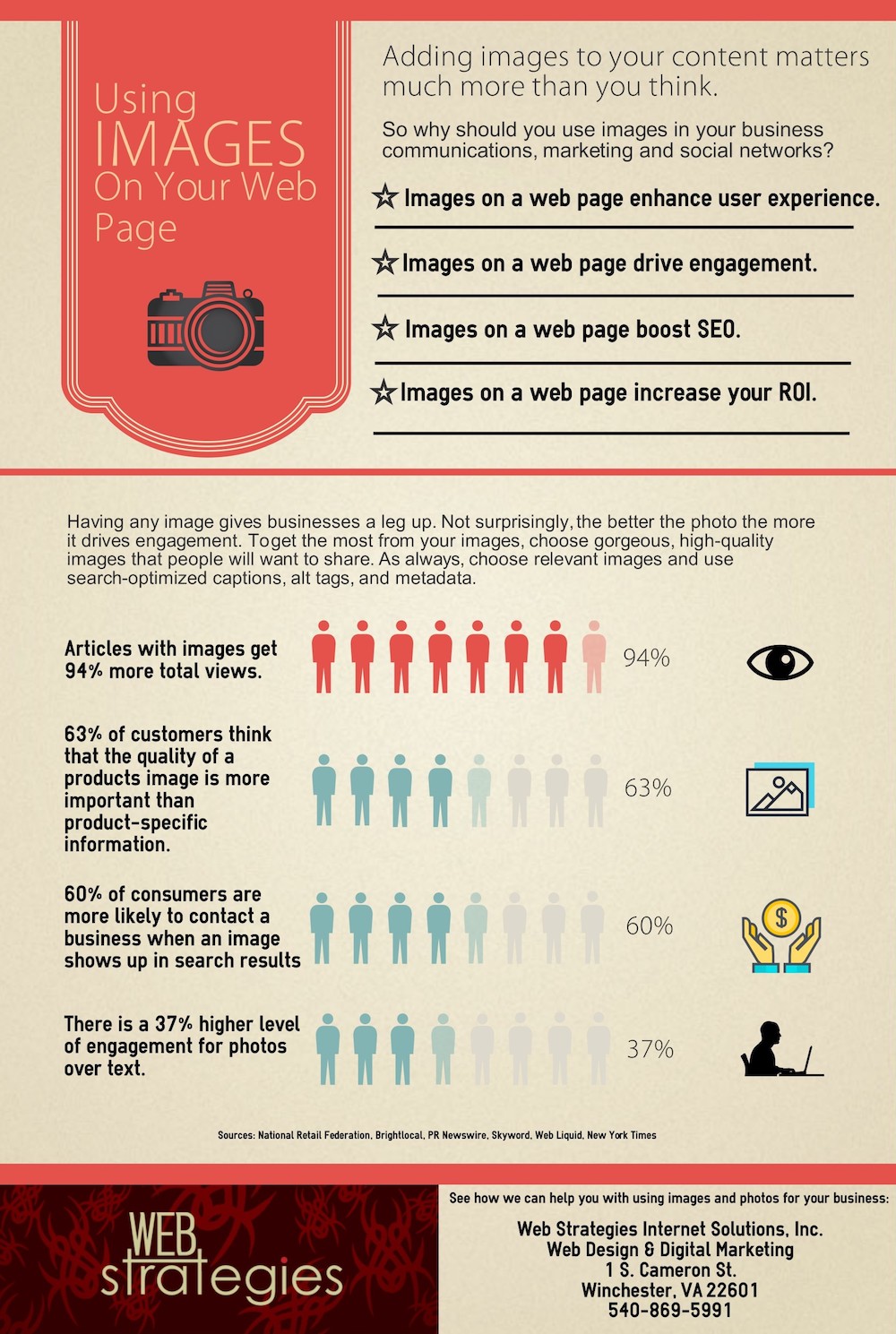
You may not realize this, but images can generate a TON of traffic from image-based search engines (Google Images for example). Check out our Infographic titled ‘Using Images On Your Web Page’ to see exactly why images can improve SEO, user experience, engagement, and ROI.

Using Images to Optimize Your Website: How?
Now that you know why you should be concerned with adding images to your website, we’re going to give you a few tips on how to get the most out of them. To get the most out of your website, all images added to your site should be optimized. This means using relevant images, optimized Alt text, File Names, and captions (when necessary).
Relevant Images
Your article needs an image that has the same subject as your post. If you would use an image, just to use an image and get a green bullet in our SEO plugin, you are doing it wrong. The image should reflect the topic of the post, or have illustrative purposes within the article, of course. To put it simply- if you’re writing a blog post about construction, don’t insert a picture of a cat.

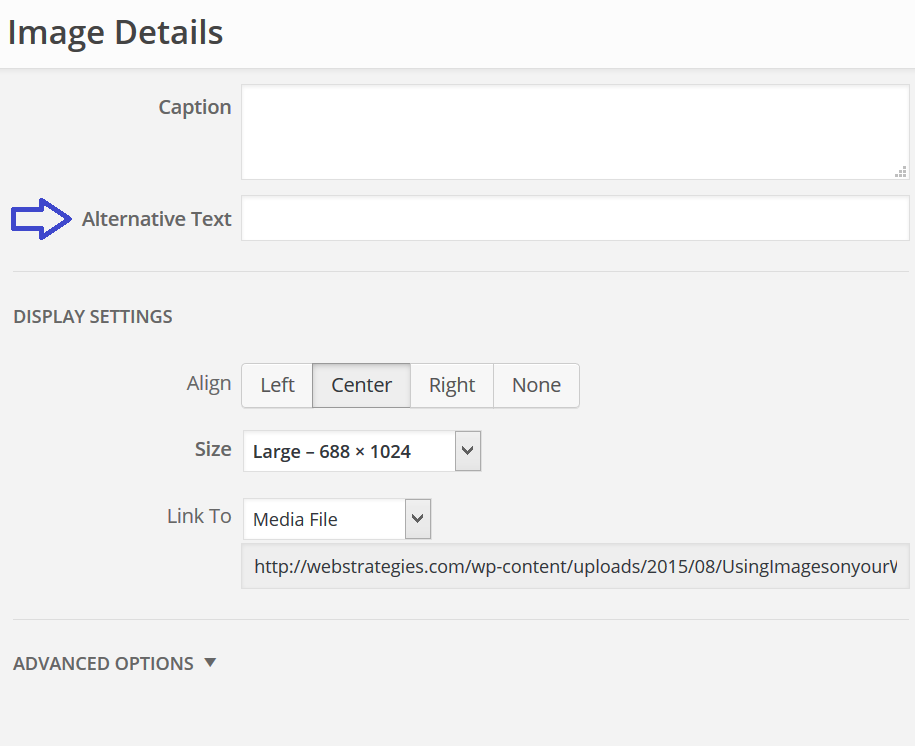
Alternative (Alt) Text
Alternative text is (almost) exactly what it sounds like. If an image cannot be displayed, it is the text that will appear in the image’s place. Alt text not only helps the reader when images aren’t showing up, but can also improve a sites accessibility, SEO, and rankings through Google. Additionally, if the user hovers over the image with their mouse pointer, you can see the alt tag text.
Just think, computers cannot analyze an image and determine what the image represents. To communicate the content and function of the image, text must be provided to the user. In most cases, an image will only have a function if it is contained within a link. More often, you will be choosing Alt Text that explains the content of the image. Typically, this is only a few words that describe the general content of the image.
Read a more in-depth report on Alt Text (with examples) here.
File Names
We’ve all done it– just click “save” and keep the default file name your camera gave your images. But with Google’s changes in website SEO rankings, you should kick that habit immediately.
Image SEO starts with the right file name, so it’s important to use relevant keywords to help your webpage rank on search engines. Creating descriptive, keyword-rich file names is absolutely crucial for image optimization. Search engines not only scour the text on your webpage, but they also search for keywords within your image file names.
Without even looking at the actual image, you want Google to know what the image is about. To optimize your image file names, think about how your customers search for products on your website. See what phrasing patterns your customers use to perform searches and apply that information to your image naming process.

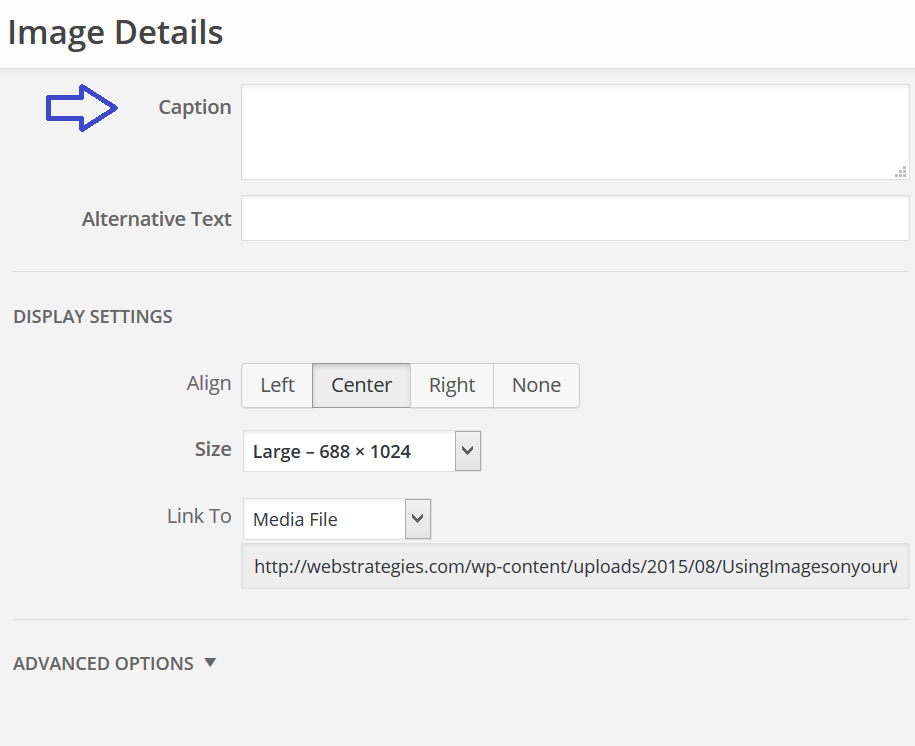
Captions
Captions are the little text boxes below images that tie the image to the article. When looking at an article or blog post, readers almost always read headings and then look at images and their captions before reading the text itself.
In 2012, KissMetric stated that “Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
But, you should really only add a caption if it would make sense to the visitor if that caption is added, not just for SEO. Unnecessarily adding captions to every single image would be a prime example of over-optimization and can actually decrease the user experience.
What We Can Do
People are more likely to visit what they feel is a relevant website when the designer tagged pictures properly. With image optimization, you get better targeted traffic with fewer unique visits, but users are more likely to stay on your site longer, improving bounce rate. And with Google being able to recognize elements in the image better every day, it makes sense to make sure the image and all elements contribute to user experience as well as SEO.
Here at Web Strategies, we believe that “organic” search engine optimization (SEO) creates the best foundation for an effective, long term SEO campaign. By “organic”, we mean using search engine friendly code, keyword-rich content and effective social media. We can help you create a plan with tactics that will support a successful Search Engine Optimization campaign.

