Some of our clients request wireframes or mockups as a preliminary step before the prototype is built. We don’t make this a priority for most of our sites, but sometimes it is helpful to see a sample site to visualize a few ideas before time is put into a build. I’m going to explain the difference between wireframes and mockups and when to use both.
Wireframes
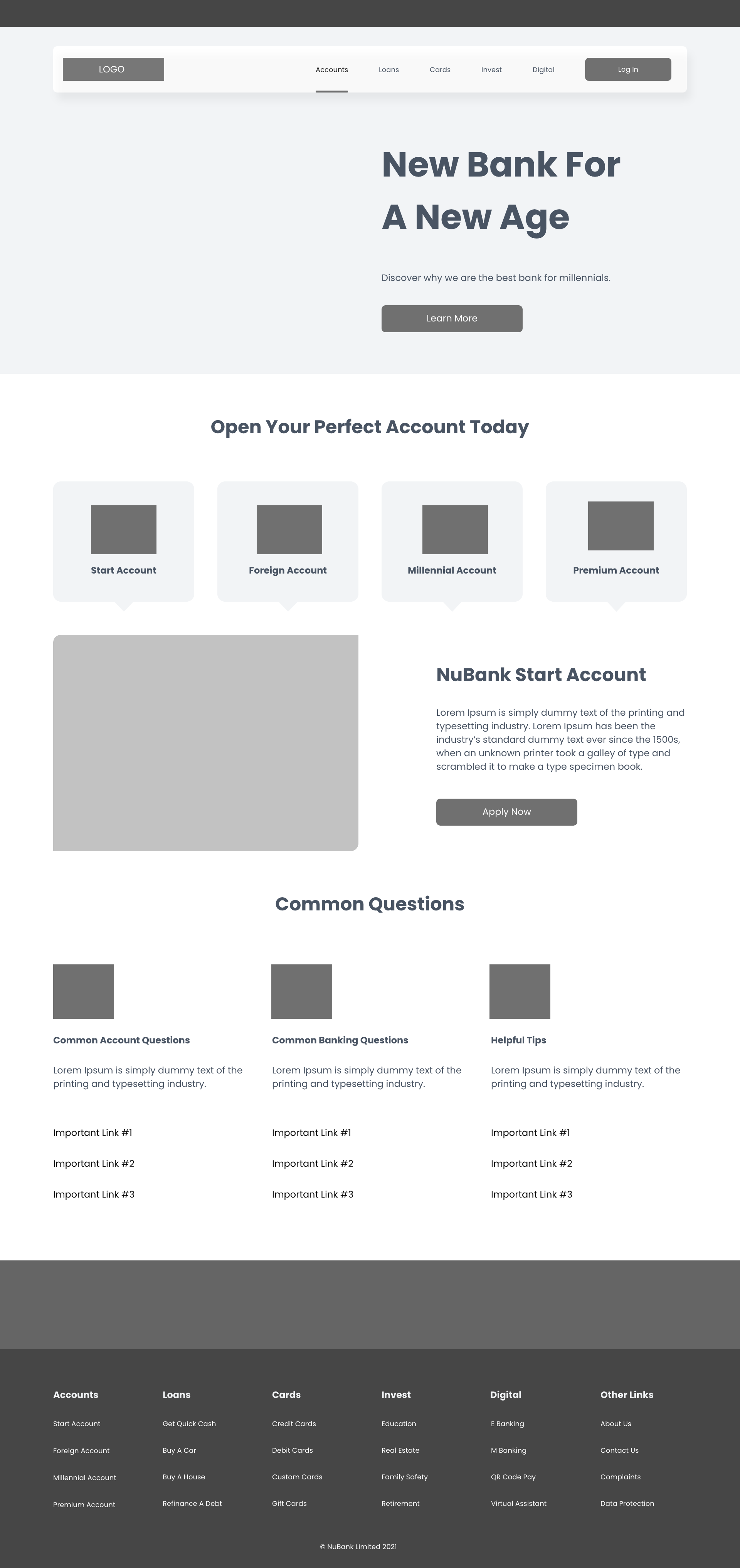
Wireframes are very simple versions of a web page, using a greyscale color system and simple shapes to show a basic structure of what a possible layout could look like. It’s mostly meant to get a rough idea of what elements would be needed and where they could go. We get a concept of scale and how different shapes or sections might look next to each other. These boxes are easy to move around and get us prepared to make mockups from this step.
Mockups
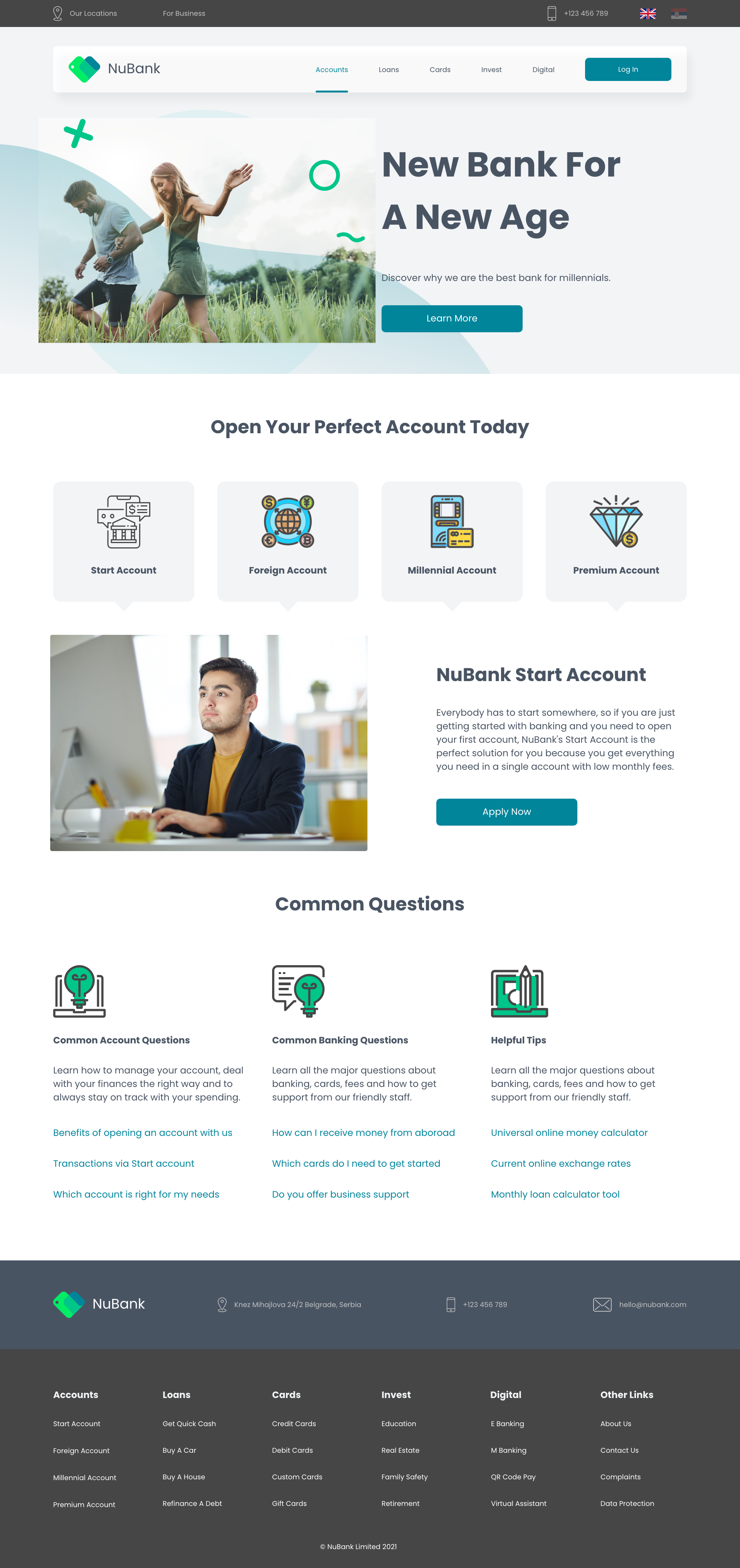
Mockups are a more fleshed-out version of wireframes. We’ll take the grey boxes and turn them into actual elements with color. We can also drop in photos at this point as well. This gives us a closer idea of what things will ultimately look like. I like to look at the colors together and see what each page needs as it starts to come to life. I can decide whether round or square buttons look best and find some font options to give the pages some character. This in no way solidifies the design. I can always continue to move items around if I find that I need things to shift a bit.

Wireframe

Mockup
Now you know the difference between wireframes and mockups and when to use each. Depending on the scope of the project there are instances where you’ll use one or the other or both. Wireframes and mockups are good effective tools that can end up saving time and budget getting things right ahead of time.

