
Website accessibility is crucial for ensuring that everyone, regardless of their abilities, can access and use your website without encountering barriers. By making some simple changes, you can improve the accessibility of your website and make it more inclusive for all users. In this guide, we’ll explore some tips and best practices for improving website accessibility.
Why Website Accessibility is Important
Accessibility is essential for people with disabilities, who may rely on assistive technologies such as screen readers, speech recognition software, or keyboard navigation to access and navigate websites. These technologies require websites to be designed in a way that is easy to understand and navigate, with clear and consistent labeling, easy-to-use navigation menus, and alternative text descriptions for images and other multimedia content.
These disabilities include:
| AUDITORY | Auditory disabilities refer to conditions that affect a person’s ability to perceive or process sound. People who are deaf or hard of hearing may require alternative ways of accessing web content, such as captions or transcripts for audio or video content. |
| COGNITIVE | Cognitive disabilities encompass a range of conditions that affect cognitive processes, such as memory, attention, learning, and problem-solving. Individuals with cognitive disabilities may require simplified language, clear instructions, consistent navigation, and other strategies to help them effectively comprehend and interact with web content. |
| NEUROLOGICAL | Neurological disabilities affect the central nervous system, including the brain and spinal cord. Examples include conditions like epilepsy, multiple sclerosis, or Parkinson’s disease. These conditions can affect motor skills, cognition, and sensory processing, making it necessary to provide options such as keyboard navigation, alternative input methods, and clear design elements to accommodate their needs. |
| PHYSICAL | Physical disabilities are conditions that affect a person’s mobility or dexterity. This includes individuals who use wheelchairs, have limited motor control, or have difficulty using traditional input devices like a mouse or keyboard. Web accessibility for physical disabilities involves ensuring that websites can be navigated using assistive technologies like screen readers, keyboard-only controls, or voice recognition software. |
| SPEECH | Speech disabilities encompass conditions that affect a person’s ability to produce or articulate speech. People with speech disabilities may use alternative means of communication, such as text-to-speech software, speech recognition technology, or augmentative and alternative communication (AAC) devices. Web accessibility for speech disabilities involves providing options for alternative input methods and ensuring compatibility with assistive technologies. |
| VISUAL | Visual disabilities refer to conditions that affect a person’s vision or ability to perceive visual content. This includes individuals who are blind, have low vision, or have color blindness. Web accessibility for visual disabilities involves implementing features like alternative text for images, proper heading structure, resizable text, and high contrast options to ensure that individuals with visual impairments can perceive and navigate web content effectively using screen readers or other assistive technologies. |
Web accessibility not only benefits individuals with disabilities but also provides advantages to people without disabilities. Here are some examples of how web accessibility extends its benefits to various user groups:
- People using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
Web accessibility ensures that websites are responsive and adaptable to different screen sizes and input methods. This means that individuals accessing the web on mobile devices or wearable technology can easily navigate and interact with web content, enhancing their user experience. - Older people with changing abilities due to aging.
As individuals age, they may experience changes in vision, hearing, motor skills, and cognitive abilities. Web accessibility accommodates these changes by providing larger text size, clear navigation, and options for adjusting contrast and color schemes. This enables older adults to access and engage with online content more effectively. - People with “temporary disabilities” such as a broken arm or lost glasses.
Temporary disabilities can occur due to injuries, medical conditions, or other temporary limitations. Web accessibility ensures that individuals with temporary disabilities can still access and use websites, even if they have difficulty using a mouse or have limited vision. Features like keyboard navigation, voice commands, and resizable text assist in maintaining accessibility during such situations. - People with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio.
Web accessibility considers situational limitations that may affect an individual’s ability to access and comprehend web content. For instance, providing captions or transcripts for audio and video content allows users to understand the information even when they are unable to listen to audio, such as in noisy environments or when they prefer silent browsing. Designs that consider legibility in bright sunlight or low-light conditions also contribute to an improved user experience. - People using a slow Internet connection or with limited or expensive bandwidth.
Web accessibility promotes efficient and optimized web design, which benefits users with limited bandwidth or slow internet connections. Accessible websites often prioritize performance, minimize unnecessary data usage, and provide alternative text descriptions for images, reducing the amount of data that needs to be downloaded. This ensures that individuals with limited connectivity can access web content more efficiently and affordably.
By incorporating web accessibility principles and techniques, websites can accommodate a broader range of user needs and provide an inclusive and user-friendly experience for all individuals, regardless of their abilities or circumstances.
Common Accessibility Barriers
Several common accessibility barriers can hinder individuals with disabilities from accessing and using websites effectively. Some of these barriers include:
Lack of Alternative Text for Images
Images that do not have descriptive alternative text make it difficult for people who are blind or visually impaired to understand the content and context of the images. This means that visually impaired people with low vision cannot understand what an image conveys, making it difficult to navigate a website. For example, if you have an image of a person on your homepage but no alt text describing that person’s role at your company or what they look like in more detail than just “a person,” then someone might not be able to tell whether this is an employee or a customer representative who has come by for lunch (or both).
Links That Don’t Provide Enough Information About Where They Lead (e.g., “Click here”)
You may think everyone knows what “Click here” means–but some people don’t! If you’re using hyperlinks in your content without providing additional information about where those links go, then someone could click on them thinking they’ll lead somewhere else when all they do is open up another tab with nothing new inside it at all, which would be frustrating for anyone trying to get around efficiently online without wasting time clicking through empty pages only meant as distractions from doing actual work!
Insufficient Color Contrast
Poor color contrast between text and background can make it challenging for individuals with low vision or color blindness to read and comprehend the content.
Improper Heading Structure
Headings help users navigate through the content and understand the hierarchy and organization of information. When headings are not properly structured or not marked up using HTML heading elements, it becomes difficult for individuals using screen readers or other assistive technologies to navigate the page effectively.
Inaccessible Forms and Input Fields
Forms that lack proper labels, do not provide clear instructions or have inaccessible input fields can pose significant barriers for individuals with visual or cognitive disabilities who rely on screen readers or have difficulty understanding and completing form fields.
Non-Responsive or Non-Adaptive Design
Websites that are not responsive or adaptable to different screen sizes and devices can be difficult to navigate and interact with for users accessing the web on mobile phones, tablets, or other devices with small screens.
Lack of Keyboard Accessibility
Websites that cannot be operated solely through keyboard navigation exclude individuals with motor disabilities who cannot use a mouse or other pointing devices.
Poorly Designed Navigation and Structure
Complex or inconsistent navigation systems, lack of clear headings, and confusing site structure can make it challenging for users, especially those with cognitive or learning disabilities, to locate and access the desired content.
Inaccessible Multimedia Content
Content such as videos, audio players, or interactive elements that cannot be operated or controlled using keyboard commands or are incompatible with assistive technologies can create barriers for users with disabilities.
Time-Dependent Content
Content that automatically refreshes, times out, or has time restrictions can be problematic for individuals who require additional time to read, understand, and interact with the content.
These are just a few examples of common accessibility barriers. Still, there are many more that can impact users with disabilities. Addressing these barriers through inclusive design and development practices is essential to ensure equal access and usability for all individuals.
How to make your website accessible
Making your website accessible is not as difficult as it may seem. It is a collaborative effort involving multiple stakeholders (for example, web designers, developers, content creators, or accessibility consultants). Here are some steps you can take to make your website more accessible:
Use Alternative Text for Images and Videos
One of the most important steps you can take to improve website accessibility is to use alt text for all images and videos on your website. Alt text is a short description of the image or video read aloud by screen readers for people with visual impairments. This allows them to understand the content of the image or video even if they cannot see it. Make sure to use descriptive and accurate alt text that conveys the purpose and context of the image or video. Avoid using generic phrases like “image” or “picture” and instead use specific details like “smiling woman holding a book.”
Use Descriptive Headings
Headings should be descriptive and accurately reflect the content of the page or section. This can help individuals who use screen readers navigate your website more easily.
Make Sure Your Website is Keyboard-Friendly
Another critical aspect of website accessibility is ensuring your website can be navigated using only a keyboard. This is crucial for people with motor disabilities who cannot use a mouse or touchpad. Ensure that all interactive elements on your website, such as links, buttons, and forms, can be accessed and activated using the Tab key. You should also provide clear visual cues, such as highlighting or underlining, to indicate which element is currently in focus. Testing your website with a keyboard-only user can help you identify any issues and make necessary improvements.
Use Clear and Easy-to-Read Fonts and Colors
Choosing fonts and colors that are easy to read and distinguish when designing your website is essential. Avoid using small fonts or fonts with intricate designs, as they can be challenging to read for people with visual impairments. Stick to simple fonts and use a font size of at least 16px for body text. Additionally, ensure enough contrast between your text and background colors. A high contrast ratio between text and background can make reading your content easier for visually impaired people. You can use online tools like WebAIM’s Contrast Checker to test the contrast ratio of your website.
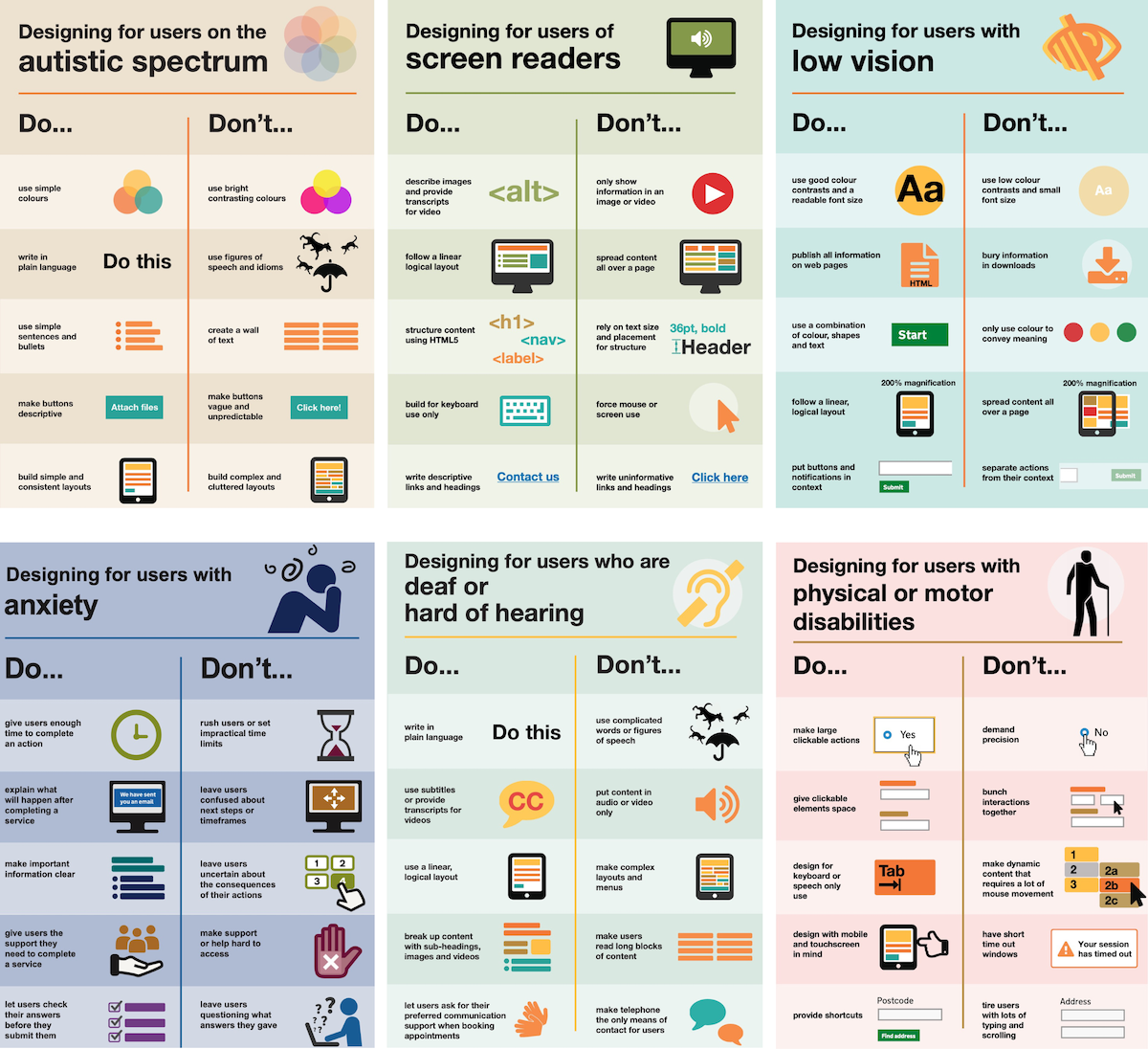
To get you more familiar with the different preferences and needs that different users have, Karwai Pun and the accessibility group at GOV.UK created a set of posters with accessibility dos and don’ts. Each of the posters is dedicated to a different user group and includes five dos and five don’ts you should consider when designing for them. You can download them for free.
Legal requirements for website accessibility
Website accessibility is not just a matter of being inclusive and accommodating to people with disabilities. It is also a legal requirement in many countries, including the United States and the European Union. However, many businesses overlook the importance of ensuring their website is accessible to everyone, including individuals with disabilities. Failure to comply with accessibility guidelines not only excludes a significant portion of the population from accessing your site but can result in legal action, fines, and damage to your brand reputation. It’s crucial to understand the legal requirements for website accessibility to ensure your website is accessible to all, including those with disabilities. In this article, we’ll delve into what you need to know about website accessibility requirements, including the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG), and the steps you can take to make your website more accessible.
Website accessibility is a legal requirement under various laws and regulations. The most important are the Americans with Disabilities Act (ADA), Section 508 of the Rehabilitation Act, and the Web Content Accessibility Guidelines (WCAG). Let’s take a closer look at each of them.
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) is a federal law that prohibits discrimination against individuals with disabilities in all areas of public life, including employment, transportation, and public accommodations. In 2010, the Department of Justice issued regulations that extended the ADA’s requirements to websites. Under the ADA, websites must be accessible to individuals with disabilities, including those with visual, auditory, physical, and cognitive disabilities.
However, the ADA does not provide specific guidelines for website accessibility. Instead, it requires websites to be accessible to the extent that it is “readily achievable.” This means that website owners must take reasonable steps to make their website accessible, depending on the size and resources of their business.
Section 508 of the Rehabilitation Act
The Section 508 of the Rehabilitation Act is a federal law that requires federal agencies to make their electronic and information technology accessible to individuals with disabilities. This includes websites, software, and other electronic documents. Section 508 requires federal agencies to comply with the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA.
However, Section 508 only applies to federal agencies and does not apply to private businesses. Nonetheless, many businesses choose to comply with Section 508 as a best practice for website accessibility.
Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are a set of guidelines developed by the World Wide Web Consortium (W3C) to ensure that websites are accessible to individuals with disabilities. WCAG provides a set of technical standards for website accessibility, including guidelines for website design, content, and coding.
The current version of WCAG is WCAG 2.1, which has three levels of accessibility: A, AA, and AAA. Level AA is the most commonly used level for website accessibility compliance. Under the ADA, websites must be accessible to the extent that it is “readily achievable,” which means that website owners must take reasonable steps to make their website accessible, depending on the size and resources of their business. Compliance with WCAG 2.1 Level AA is considered a best practice for website accessibility.
Following the steps outlined in this article, you can make your website more accessible to everyone, including individuals with disabilities. Website accessibility can also improve your search engine rankings and attract a wider audience. It isn’t just about making websites more accessible for people with disabilities; it’s about making them better for everyone!
Don’t wait until it’s too late; take the necessary steps to make your website accessible today! Need assistance? We are here to help. Give us a call or send us a message to get in touch.